It is not hard to apply a simple or procedural material to an object. But it becomes much more complicated when the surface needs a certain texture displayed on it. Any texture map is put in the Diffuse slot of the material, but the results of rendering may be unpredictable. That’s why we need to learn how 3DS MAX applies textures to 3D objects, what UVW Map is, and why you should “unwrap” it.
This article is written for those who are learning 3DS MAX, but already know the basics: interface, modeling, modifiers, and materials. This is a step-by-step tutorial: we won’t explain what all the buttons are for, but will show the ones most commonly used.
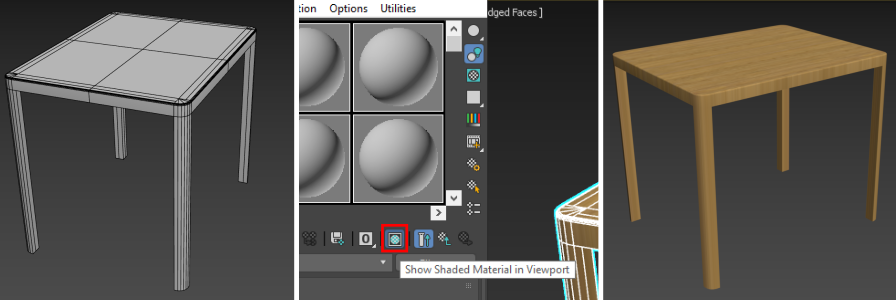
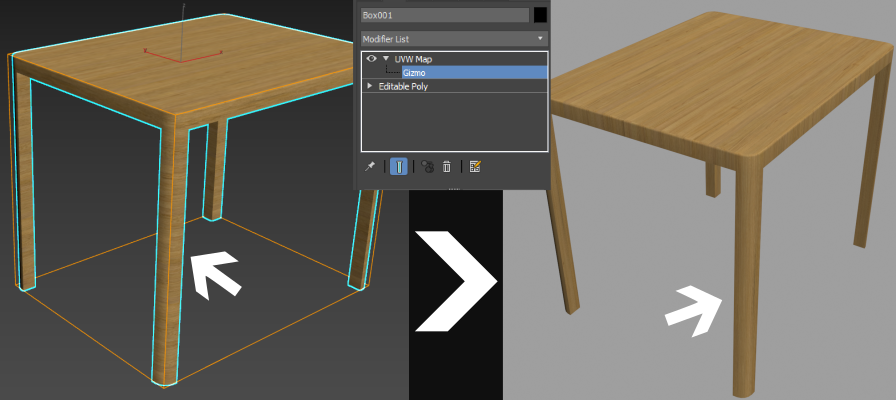
Let’s start with a simple model of a dinner table. Its geometric shape will help us learn the standard tools. You can use any simple box or cylinder-shaped model to get clear and easy to see results. Assign a simple material to it – depending on your rendering engine or cloud render farm you use, it can be Standard, VRayMtl, or CoronaMtl. Add a Bitmap to the Diffuse slot and apply a texture (you can also drag-and-drop the texture into the slot). In our case, we downloaded a free wood texture from Arroway Textures. In the Bitmap’s settings, click the "Show Shaded Material in Viewport" checkbox, and the texture will become visible.

The texture is obviously too stretched and doesn’t display properly on the sides and legs. By default, 3DS MAX tries to project the texture on a 3D object as if it was a simple plane, and then stretches the pixels on the edges for the height. To define how to properly display our texture, we need a UV Map.
3D software “unfolds” the 3D object onto a plain surface and then links each pixel with a matching pixel on the texture. The process of linking these pixels together is called UV mapping. In 3DS MAX, this is done through the UVW Map and Unwrap UVW modifiers. After that you are ready to use 3ds Max render farm to render your project.
UVW Map: for simple shapes and objects

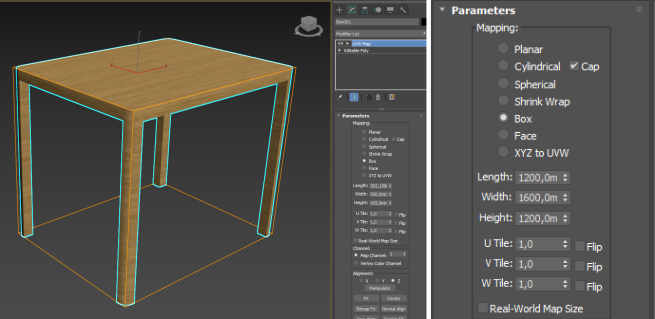
Apply UVW Map modifier to the object. Length, Width and Height values control the size of the Gizmo of the texture projection. When using square seamless textures ,we can enter the size of the materials shown on the texture. It is easier when our material has certain elements for which we know the sizes (e.g. floor boards, bricks). This way, the size of the texture is calculated by multiplying the width/length of a single element by the number of elements. Otherwise, you have to guess or estimate the suitable values. Our texture’s size is 1200 x 1600 pixels, and we don’t know the size of the material on it in millimeters (our system units). Let’s try putting these values in Gizmo sizes – 1200 x 1600 x 1200 mm. The result is good enough for our case. When guessing the values, make sure to keep the aspect ratio between dimensions constant.
NOTE: if you are using existing materials from Corona Material Library or VRay Material Library, check the "Real-World Map Size" checkbox in UVW Map preferences. Texture sizes are already built into these materials, so you don’t have to guess them.
Our texture looks much better now, but it is rotated the wrong way on the table legs. The rotation of the texture is controlled by the object’s Gizmo; to change it, open the modifier’s scroll and select it. You can move, rotate, or scale the Gizmo like a normal object. Use the Angle Snap tool to turn Gizmo 90 degrees by one of the axes (X or Y, depending on your object).

This is a good result for an object in the background, or away from the focus of the shot. Try choosing different UVW Map types to see which one fits your object best. For example, here’s how our table would look like if we use Cylinder, Shrink Wrap or Sphere projections.

Unwrap UVW: changing a UV map manually
Our table has a simple shape, but the texture still doesn’t look perfect after applying UVW Map. There is a seam in the middle of the leg, which will become more visible once we change the texture. The imperfections will be even more noticeable if we assign UVW Map to an object with many elements that don’t fit standard gizmos. In this case, we need to use Unwrap UVW modifier instead.

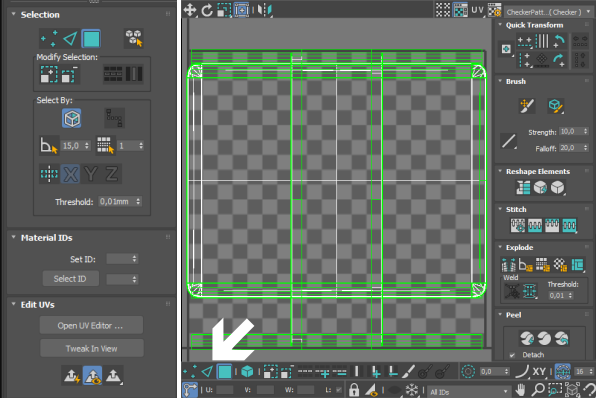
Unwrap UVW has many tools for creating and editing the UV maps, and figuring out how it works is not that easy. First, let's click the Open UV Editor button; here we can see our current map. This one was created by UVW Map modifier applied right before Unwrap UVW. The map will be empty if the object was not created through basic primitives.
The elements of a UV map can be interacted with through Vertices, Edges and Faces, the same as in Edit Poly. If you pick a face on the UV Map, it will become highlighted in the viewport, and vice-versa. To select the whole UV Map element, use the "Select By Element UV" toggle switch, located next to the Faces icon. This can be used with any selection mode.

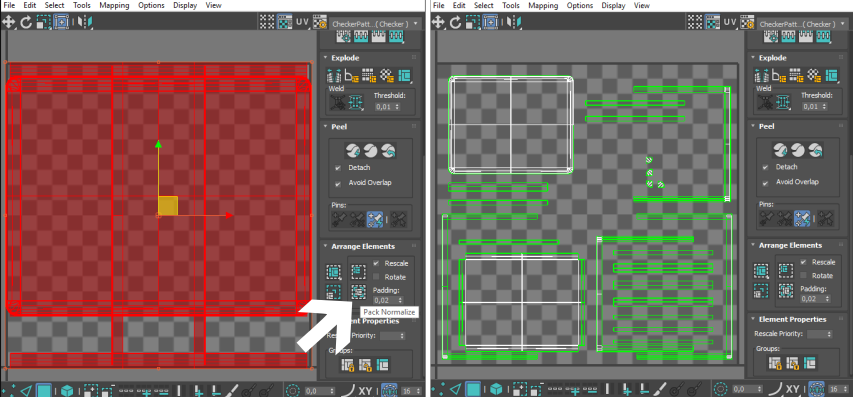
Right now, all of the map elements are stacked on top of each other, and it is hard to figure out which is which. Select all the polygons (Ctrl+A or through area selection) and click "Pack Normalize". The elements are now spread out on the whole map, and we can edit each separately.

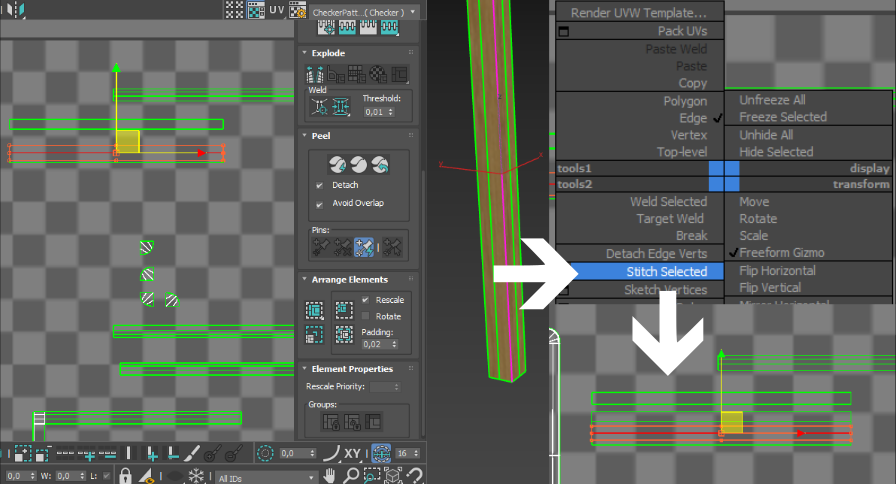
Try clicking different polygons to see them highlighted in the viewport. You can see that the table legs are divided into several elements, which is why we see a seam there. Let’s stitch them together. Pick an edge in the middle – it will be highlighted in red, while the adjacent one will become blue. Right-click the highlighted edge and select Stitch Selected. The elements will connect, the edges will become one and the seam will disappear.

Continue stitching the edges together wherever you want to remove the seams. It’s not always possible, and sometimes you may make a wrong decision. If the unwrapping didn’t turn out that well and you can no longer undo it, just delete the modifier and start over. In our case, we left the bottom of the table separate from the top, and stitched together the sides and legs of the table in two parts.
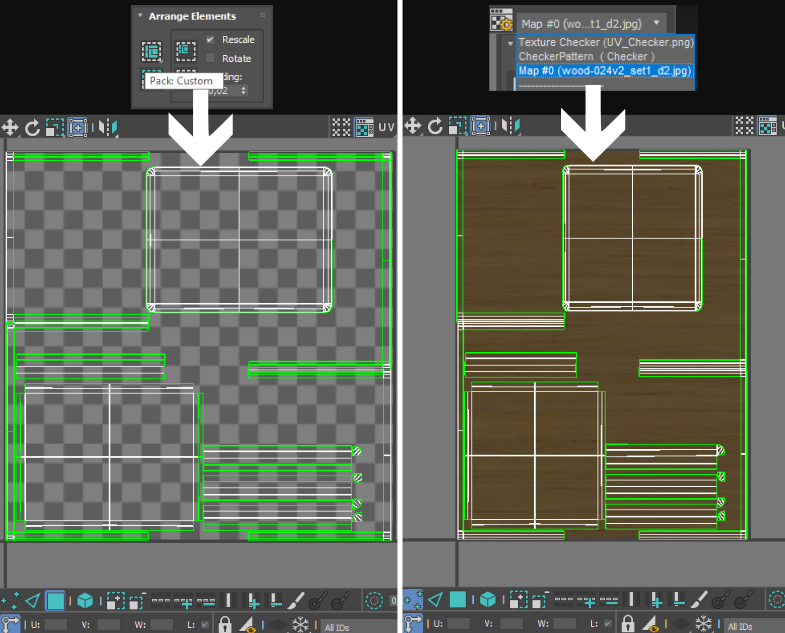
After the elements are stitched together, select all the polygons once again and click Pack: Custom. Now the elements are packed together, without intersecting, and fit neatly into the texture. However, we want to see our wood texture instead of checkers, so let’s select it in the top-right corner menu. Ideally, you’d use a seamless texture – this way you can scale all the texture elements outside the bounding box to set the proper size. In our case, the result is good enough.

Here is our result so far:

NOTE: You can create an interesting material layout by using several UVW Map modifiers for different faces selected in Edit Poly. For example, this is what you can get by applying Cylinder gizmo to table legs, box to the sides, and sphere to the top surface.

Unwrap UVW: creating a UV map from scratch
It’s not productive to start stitching elements manually when you have a complex object. UVW Map modifier doesn’t work well with shapes outside the primitives: it creates seams in the middle of the elements, cuts them in unexpected places, and complicates the already painstaking work. Standard Unwrap UWV tools usually separate an object into too many elements (try using Tools → Flatten Mapping to see an example). In such cases, it is easier to cut your own seams.
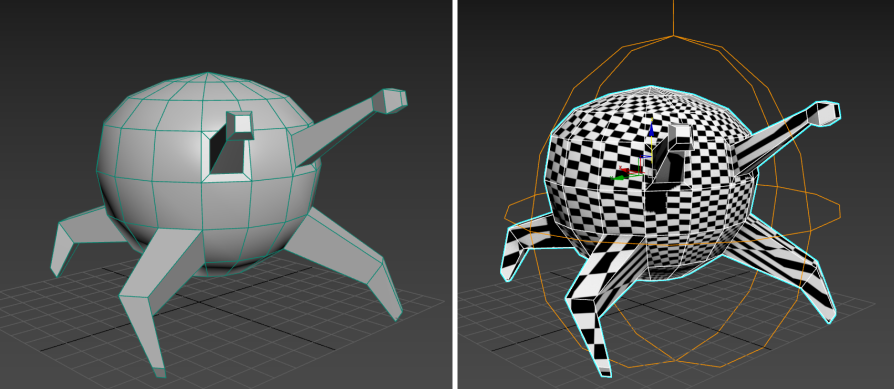
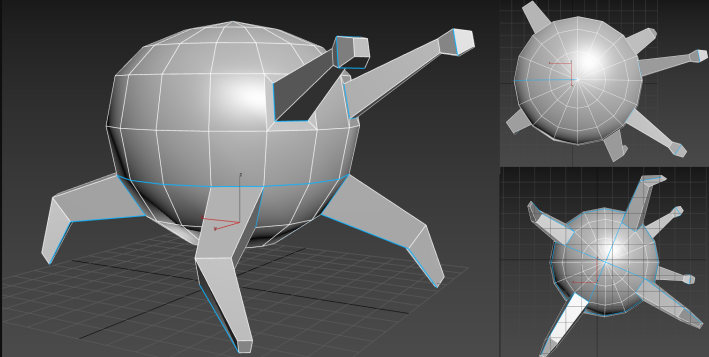
Lets take a low-poly model of this creature, which we are going to call Crabby. Apply checker texture to it using UVW Map with a Sphere gizmo.

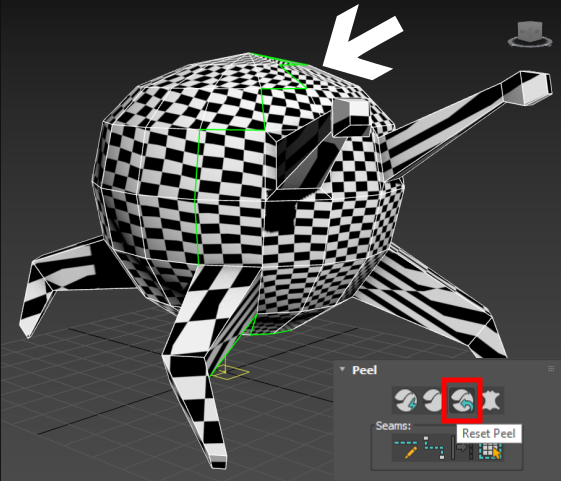
The texture is all stretched on Crabby’s legs and eyes because these elements don’t fit into the sphere. It is better to texture them separately from the rest of the body. Apply Unwrap UVW to see green stitches in the viewport created by UVW Map. We don’t need them, so let’s click Reset Peel to clear the UV map.

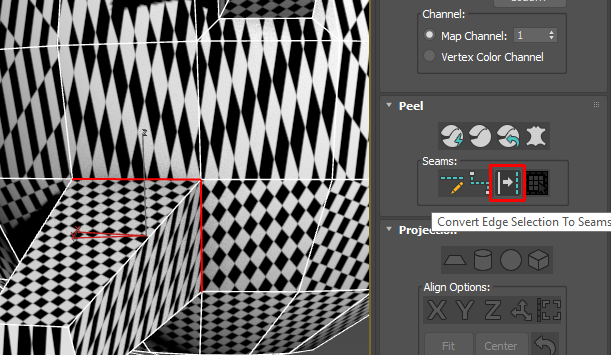
Now let’s create new stitches. Pick the edges you want to become stitches and click Convert Edge Selection to Seam. Make the seams run around each leg and eye stalk, on Crabby’s belly and back. You may have trouble figuring out the right place to cut at first, but don’t give up. Remember the Reset Peel tool if you don’t like your result and would rather start over.

Our seams look like this:

NOTE: To learn how to correctly cut complicated 3D models into patches for unwrapping, you’ll have to practice a lot. Think about texturing when you are modeling your object and pay attention to places where you’ll be able to run stitches through later. Unwrap low-poly models: it means you will have less polygons to worry about; the UV Map will work just fine after applying Turbosmooth.
After marking all the seams, choose a polygon on the surface and click Expand Polygon Selection to Seams. It selects a whole element limited by our new seams. With this selection, click Quick Peel – and you’ll create a UV map of this element. You can pick all the elements at once and the UV map will be created for all of them, but we are trying to make sure we have made enough seams, so let’s repeat these actions for each element separately. Turns out we need one more seam for the eye stalks, otherwise the unwrapped element gets deformed. Undo the unwrapping, create a new seam, and try again.
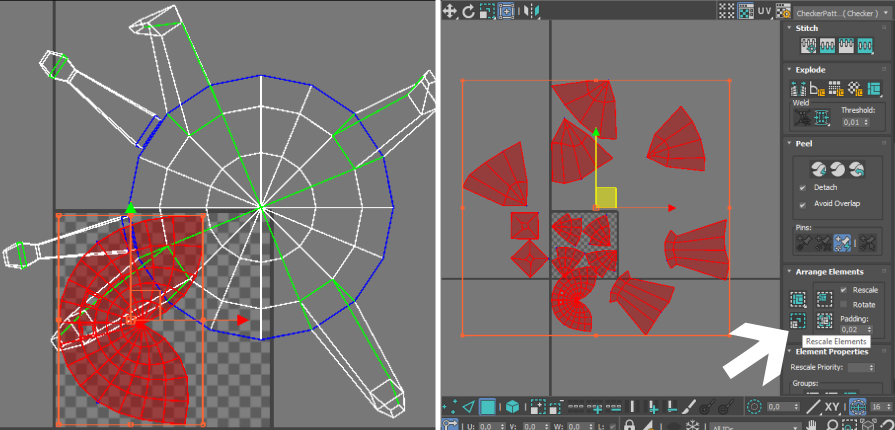
All the elements are now unwrapped, but they are obviously not scaled properly. Select all the faces and click Rescale Elements to fix it.

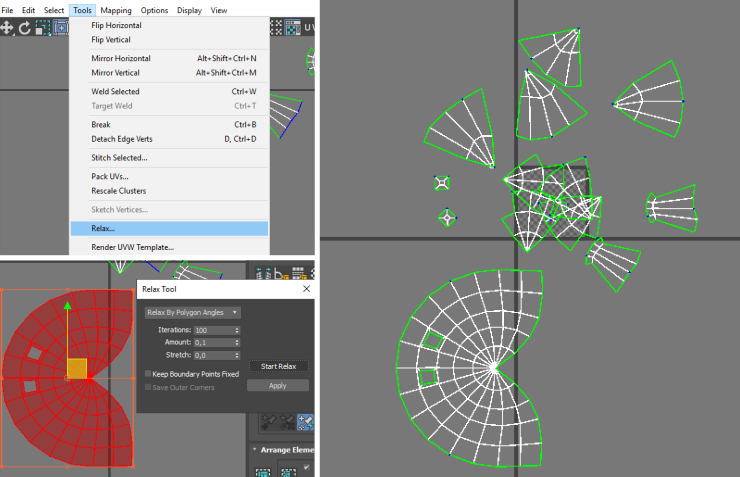
The faces on Crabby’s body look too stretched on the edges. Select the element, open the Tools menu, and choose Relax. Click Start Relax – the faces gradually start changing their shapes and locations to fit the original model better. When it starts looking good, click Stop Relax and Apply. If the UV map contains knots and overstretched polygons, use higher values of Stretch and Amount – this will fasten the relax process. Apply Relax to all the other elements of our map for practice.

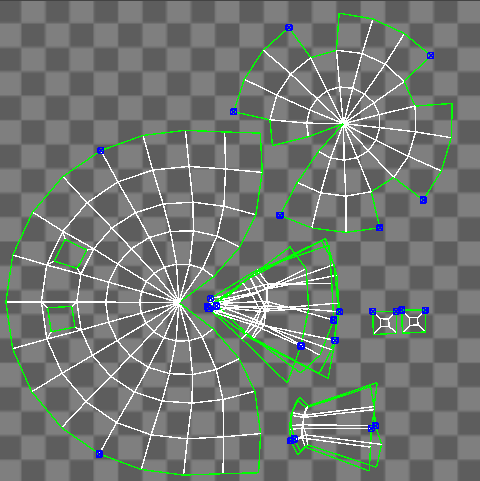
The final UV Map should fit into the texture, so select all the faces and click Pack: Custom. Some of the elements that don’t need unique textures can be put one on top of the other to save space. Let’s pack together Crabby’s legs and eye stalks, but leave the eyes separate to later color them with different shades. Remember that you can move and rotate elements to make them fit together better. But if you want to scale them, do it for all the elements simultaneously, or they’ll lose relative proportions.
Turns out we made too many seams on Crabby’s belly, so let’s stitch them together through Stitch Selected. Our final UV map looks like this:

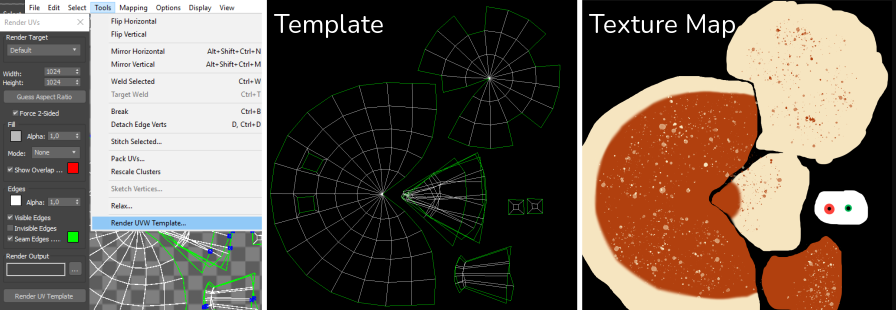
To draw our texture, let’s export this map. In the Tools menu, choose Render UVW Template. You can set the image size, color, and thickness of the lines in the opened window. Click Render UV Template and save the image in whichever format you like best. Now we can draw a texture for Crabby in any drawing application.

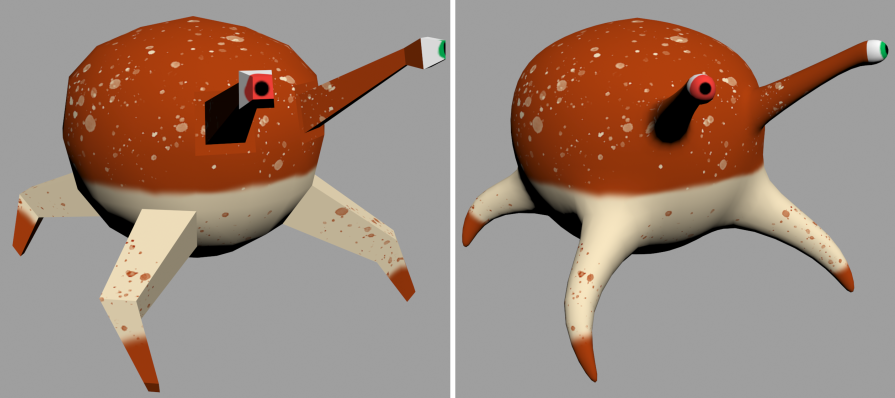
Create a new material with this map in the Diffuse slot and apply it to the model. Crabby is finished! The UV map works for both low-poly and high-poly models.

In this tutorial, we’ve learned how to create UV maps in three different ways. In practice, they can be used all together or separately. Every 3D artist or studio develops their own pipeline for unwrapping. Practice and experiment more to find the workflow that suits you the best. Good luck!